
.tooltip{P position: relative;P background: #eaeaea;P cursor: help;P display: inline-block;P text-decoration: none;P color: #222;P outline: none;}.tooltip span{P visibility: hidden;P position: absolute;P bottom: 30px;P left: 50%;P z-index: 999;P width: 230px;P margin-left: -127px;P padding: 10px;P border: 2px solid #ccc;P opacity: .9;P background-color: #ddd;P background-image: -webkit-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));P background-image: -moz-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));P background-image: -ms-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));P background-image: -o-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));P background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));P -moz-border-radius: 4px;P border-radius: 4px;P -moz-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;P -webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;P box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;P text-shadow: 0 1px 0 rgba(255,255,255,.4);}.tooltip:hover{P border: 0; /* IE6 fix */}.tooltip:hover span{P visibility: visible;}.tooltip span:before,.tooltip span:after{P content: "";P position: absolute;P z-index: 1000;P bottom: -7px;P left: 50%;P margin-left: -8px;P border-top: 8px solid #ddd;P border-left: 8px solid transparent;P border-right: 8px solid transparent;P border-bottom: 0;}.tooltip span:before{P border-top-color: #ccc;P bottom: -8px;}
<a href="#" class="tooltip">P Ваш текстP <span>Подсказка</span></a>Почему используем анкор? А всё из-за совместимости с IE6, который не понимает событие наведения на элементы, отличные от анкора (ссылки).Если не хотите использовать тег <a>, то придется включить в страницу дополнительный javascript код устраняющий проблему не совместимости с IE6<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script><script type="text/javascript">P $(function() {PPP if ($.browser.msie && $.browser.version.substr(0,1)<7)PPP {PPPPP $('.tooltip').mouseover(function(){PPPPPPPPPPP $(this).children('span').show();PPPPPPPPP }).mouseout(function(){PPPPPPPPPPP $(this).children('span').hide();PPPPPPPPP })PPP }P });</script>
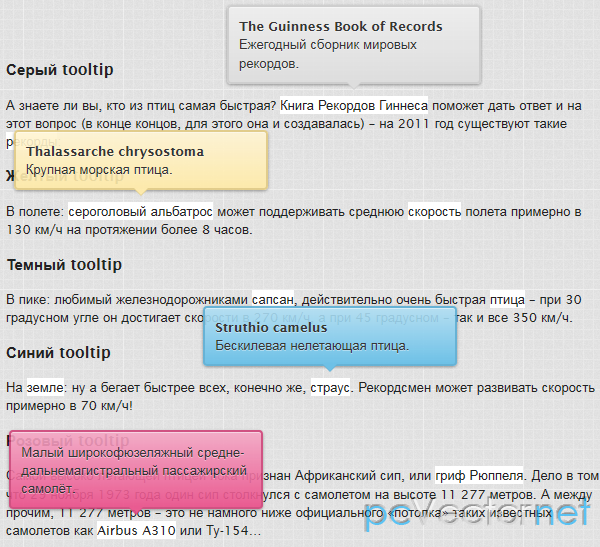
Реализованные только на CSS всплывающие подсказки для отдельных элементов сайта.Атрибут title в html позволяет браузерам воспроизводить свои стандартно оформленные подсказки. Мы же сделаем свое собственное пользовательское оформление тултипов (подсказок).Задаем относительное расположение элемента, в котором будет абсолютно позиционирован другой.И будем использовать псевдо-элементы :before и :after :
Загрузка. Пожалуйста, подождите...
CSS3 tooltips (подсказки) » Скрипты для сайтов
Комментариев нет:
Отправить комментарий